Product Bundle
A Product Bundle is a strategic offering where multiple products or services are packaged together and sold as a single unit, often at a discounted price compared to purchasing each item individually. This approach aims to enhance customer value by providing a comprehensive solution that meets various needs simultaneously. Product bundles can boost sales, improve customer satisfaction, and increase the perceived value of the combined products. They are commonly used to promote new products, clear inventory, or encourage the purchase of complementary items.
Selling bundles can provide the following benefits:
- Increase your average order value
- Provide value in the form of curation to your customers
- Pass along discounts to your customers
- Clear out old inventory
- Drive more visibility for your products
With EcomRise Product Bundle, you can create & manage multiple bundle offers on your product pages
- Allow fixed discount or percentage discount on bundles
- Choose various conditions for bundle visibility
- Freely customize how bundles display on product pages
- Visual analytics of bundle purchases

1. How to install the Product Bundle extension
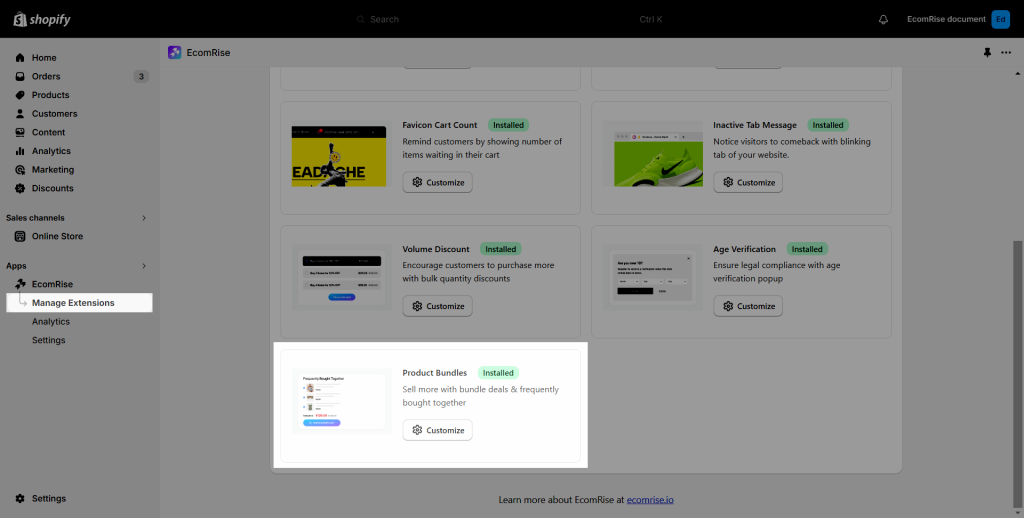
- From the EcomRise Dashboard, click Manage Extensions on the left sidebar.

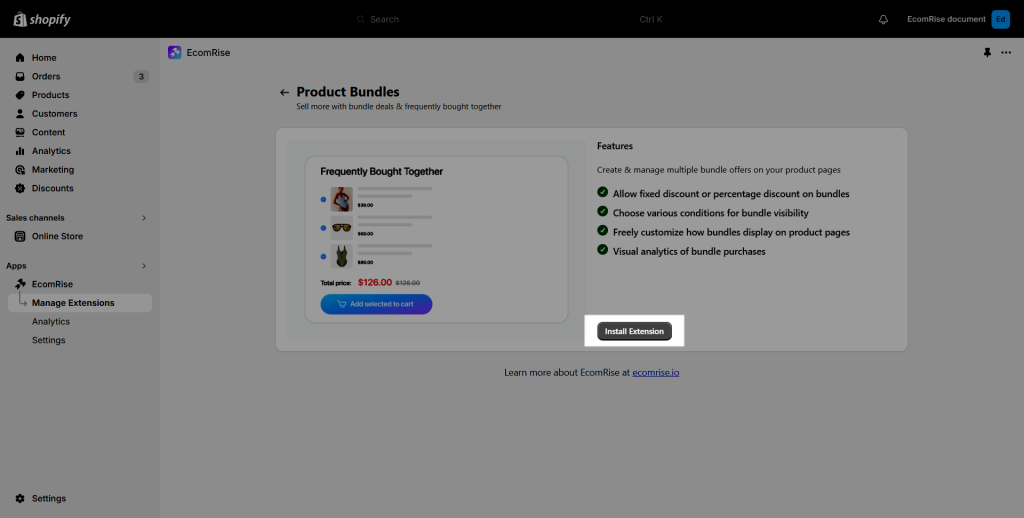
- Click Install Extension


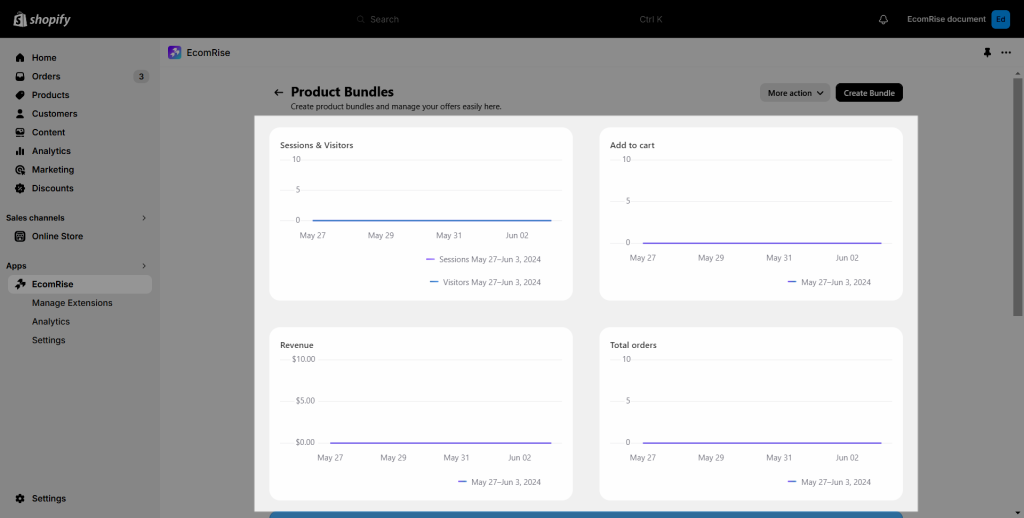
- After installing, at first, you can see this part from the Product Bundle dashboard. That will track and analyze the data on our app dashboard.

2. How to create and customize the Product Bundle extension
2.1 Create new Product Bundle
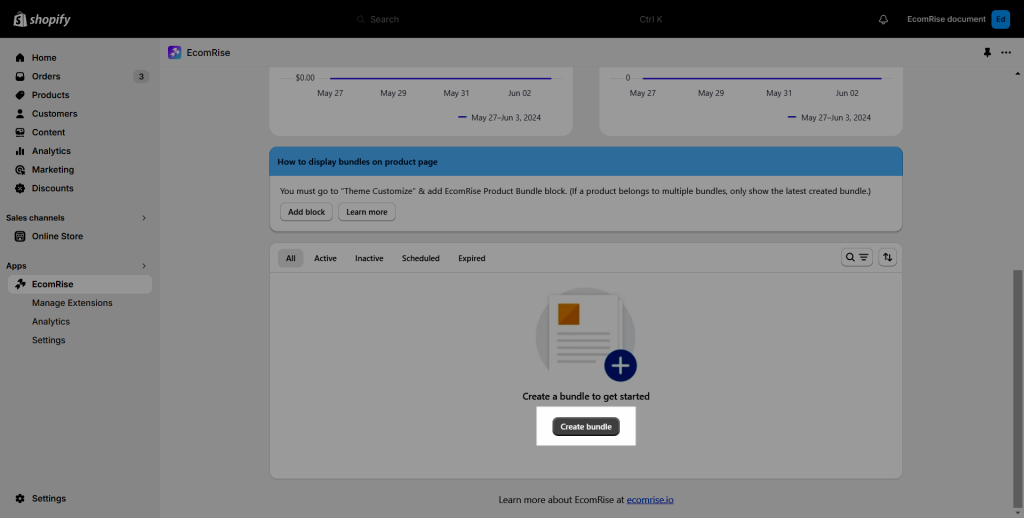
Open the Product Bundles dashboard then choose Create bundle to create the bundle
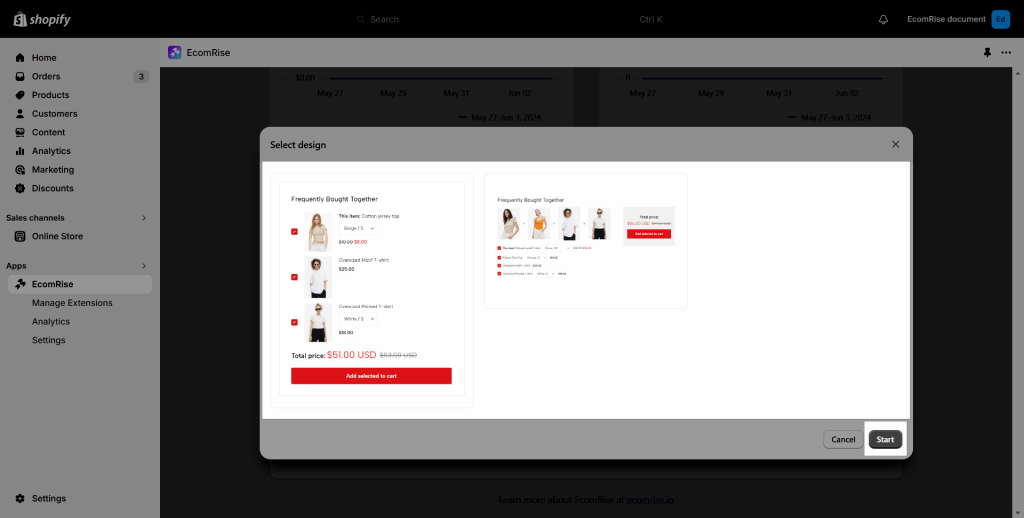
You can choose one of our design and hit Start:

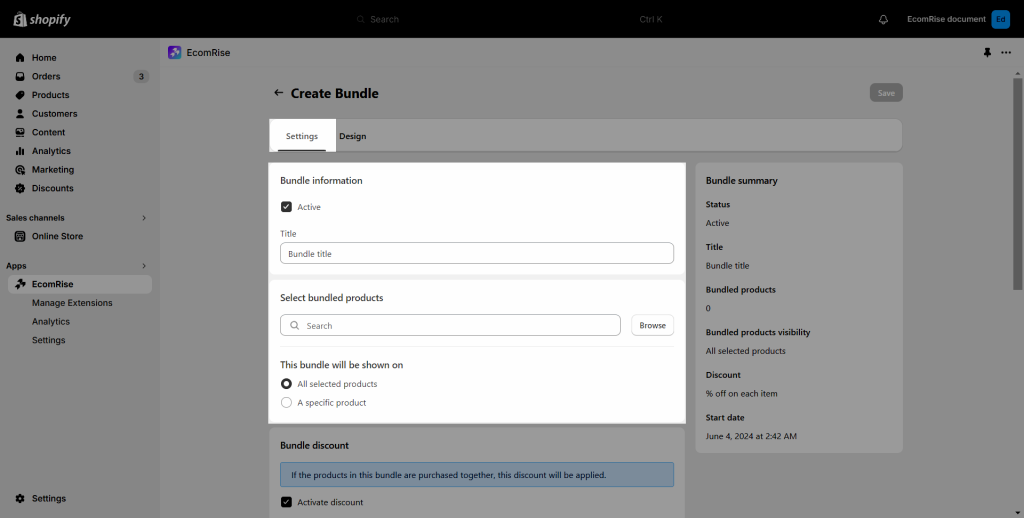
2.2 Settings Tab
- Active: You can choose to active or inactive this extension.
- Title: You might change the headline to make it simpler to identify the offer you made.
- Select bundled products: Choose the product you want to show in the bundle.
- This bundle will be shown on: Allow you to choose to show this bundle on the specific product.
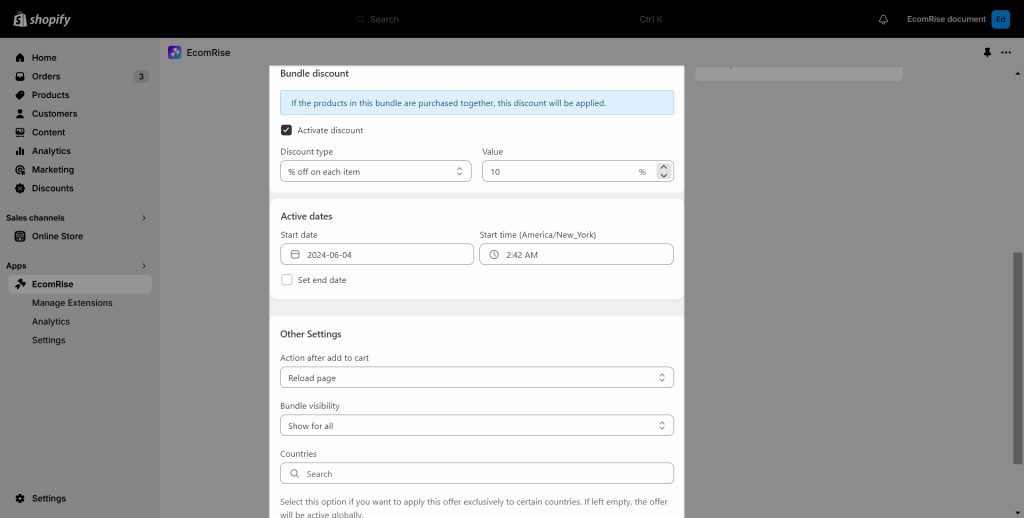
- Bundle discount: This will enable you to determine the discount based on your preset parameters. Additionally, you can select a discount kind such as a Percentage off for each item or Fix the amount on item. Including the setting for the how many discount in the Value field.
- Active date: It enables you to specify the beginning date and time as well as the ending date and time.
- Action after add to cart: You can choose the action after hitting add to cart button like Go to cart page or Reload page
- Bundle visibility: You can choose to show the bundle for the people you want. It could be for all, or for your guest or customer only
- Countries: Select the specific country you want to show the bundle.


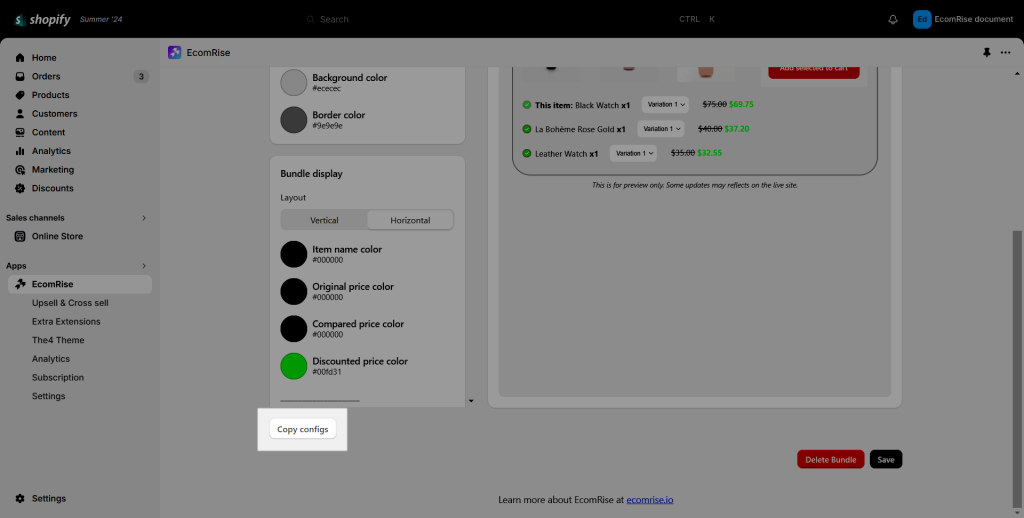
2.3 Design Tab
- General setting: This includes the bundle’s default settings for the Padding, Border width, Border radius, Background color and Border color.
- Bundle display: You can choose to apply the Vertical or Horizontal style to the bundle.
- Heading: Set the style for the heading of the bundle like Font size, Spacing, Text color
- Bundle Products: You can set each bundle item style like Space between items, Item font size, Image size, Image spacing and Image space after
- Plus sign: This includes the plus sign’s default settings for the Size, Border width, Border radius, Icon color, Background color and Border color.
And other setting for Checkboxes, Variants, Total box, Total box colors and Add to cart button.
- Copy configs: You can copy the configuration of this extension and bring it to another volume discount.

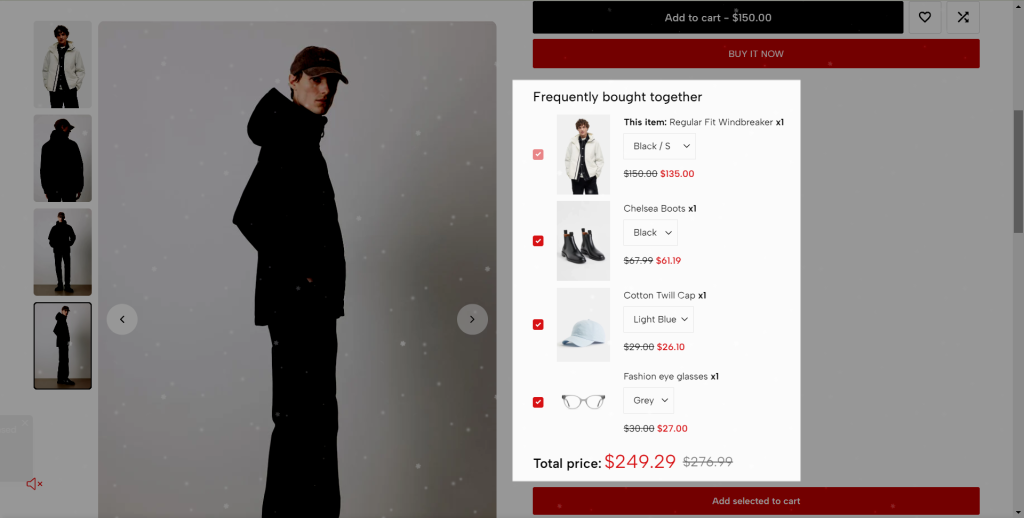
2.4 How to add Product Bundle to your product page
- Click Add block to add the bundle to your product page.
- You can move the block to a different location while you’re in the theme editor.
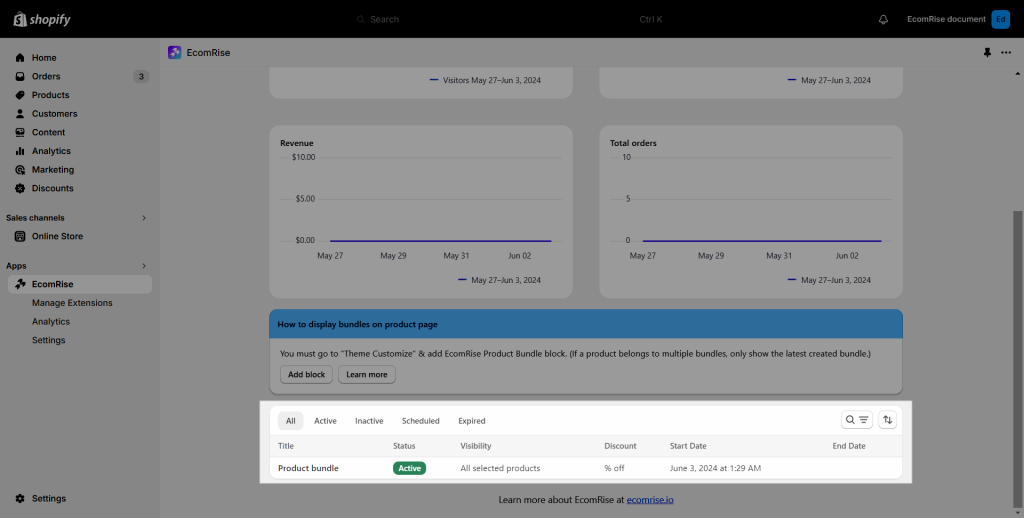
2.5 Filter Action
Once the Product Bundle offer has been created, the status bar from the Dashboard of that extension can be seen at the bottom. Such as:
- All: That will highlight every offer you’ve made within that extension.
- Active: That will demonstrate that the deal is active on your website, as the published one.
- Inactive: That will demonstrate that the deal is inactive on your website, as the unpublished one.
- Scheduled: The following will display the prepared offer along with the time and date of display.
- Expired: That will maintain your previous offer, but those did run out of time.

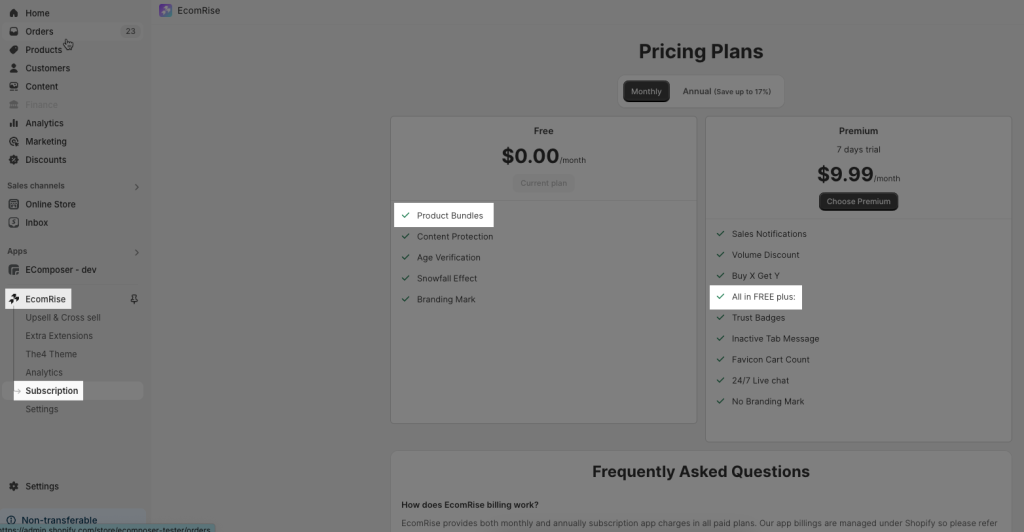
3. Plan for Product Bundle
- You can use this extension unlimitedly right from the Free plan

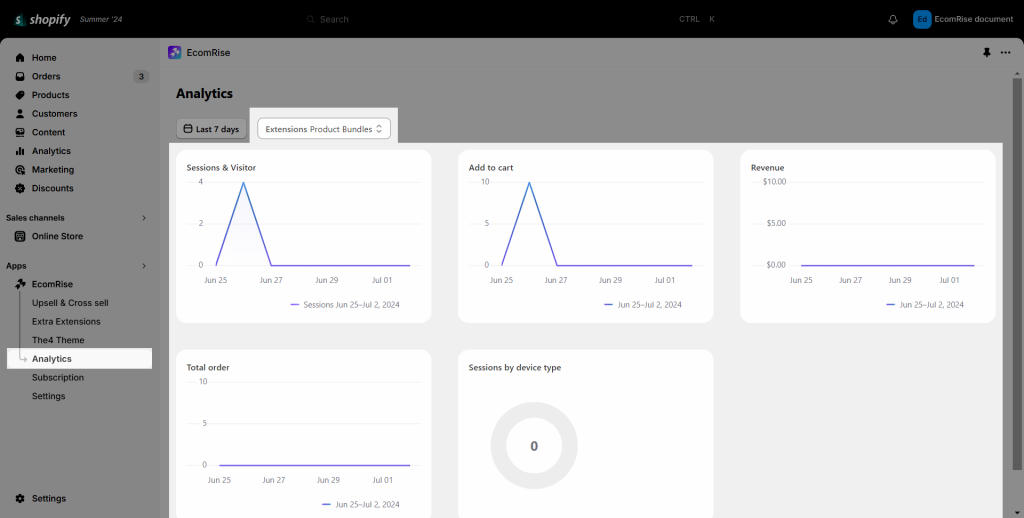
4. Analytic
You can view the data with our analytic dashboard for Product Bundles extension only.

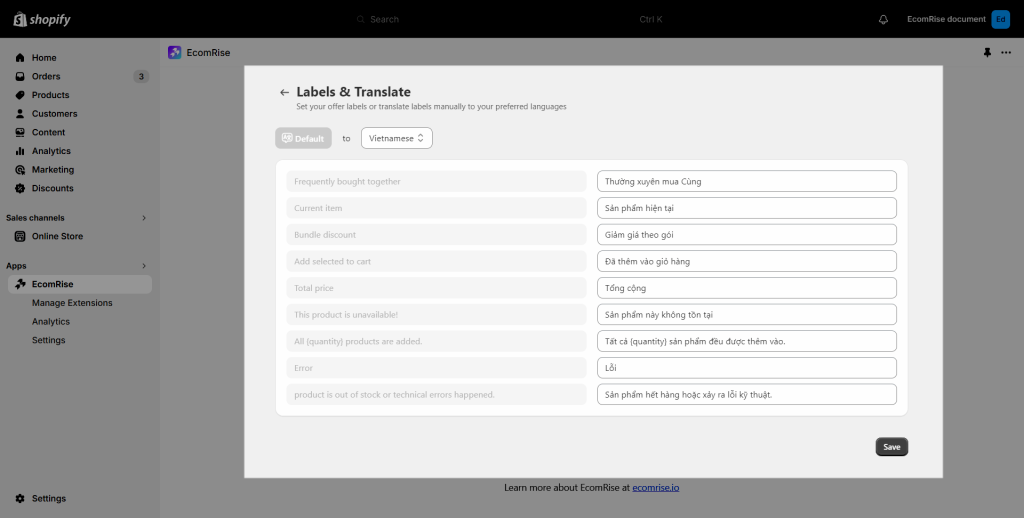
5. How to translate the content of the extension?
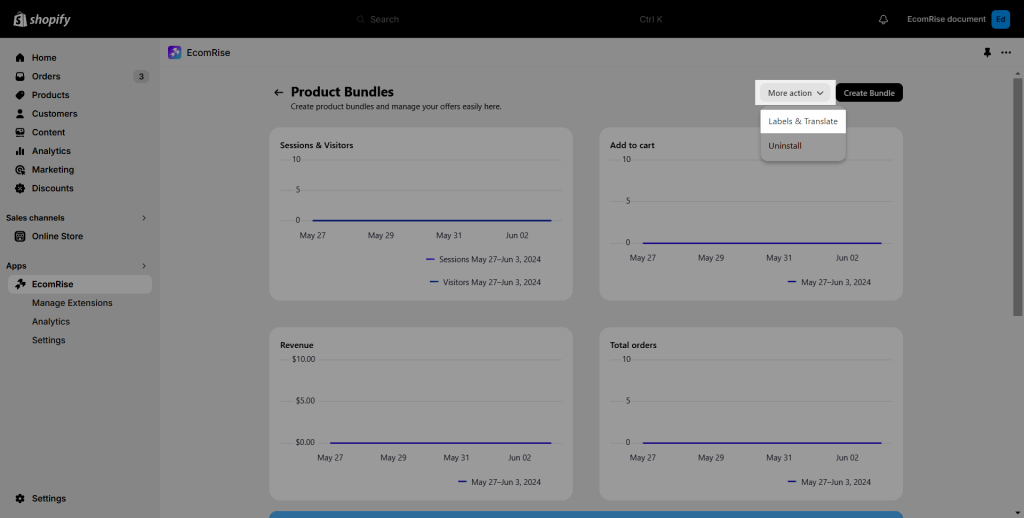
To translate the label in this extension, please open the extension -> More action -> Labels & Translate

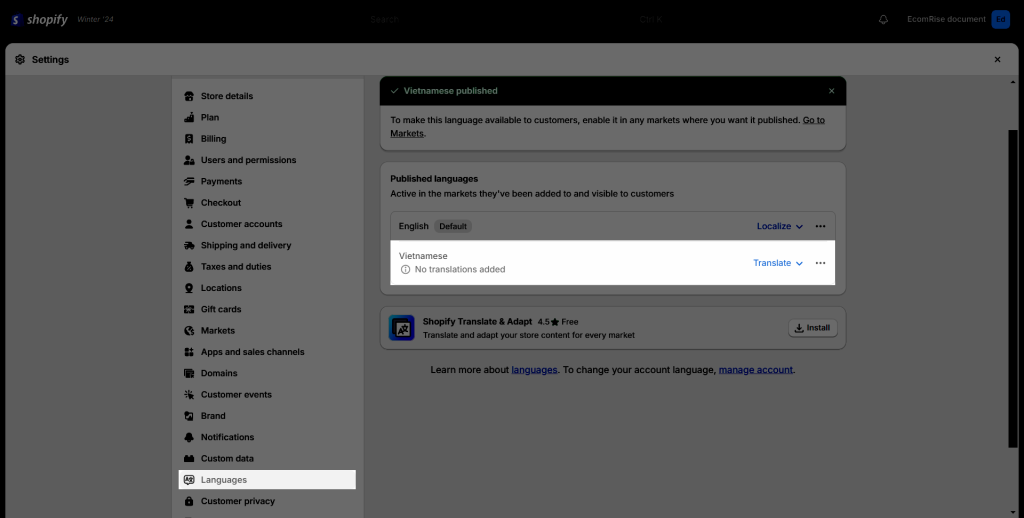
First, you need to add and publish the language in Shopify admin settings -> Languages. We add Vietnamese for example.

Then you will able to see the language selector inside our app to translate this extension.