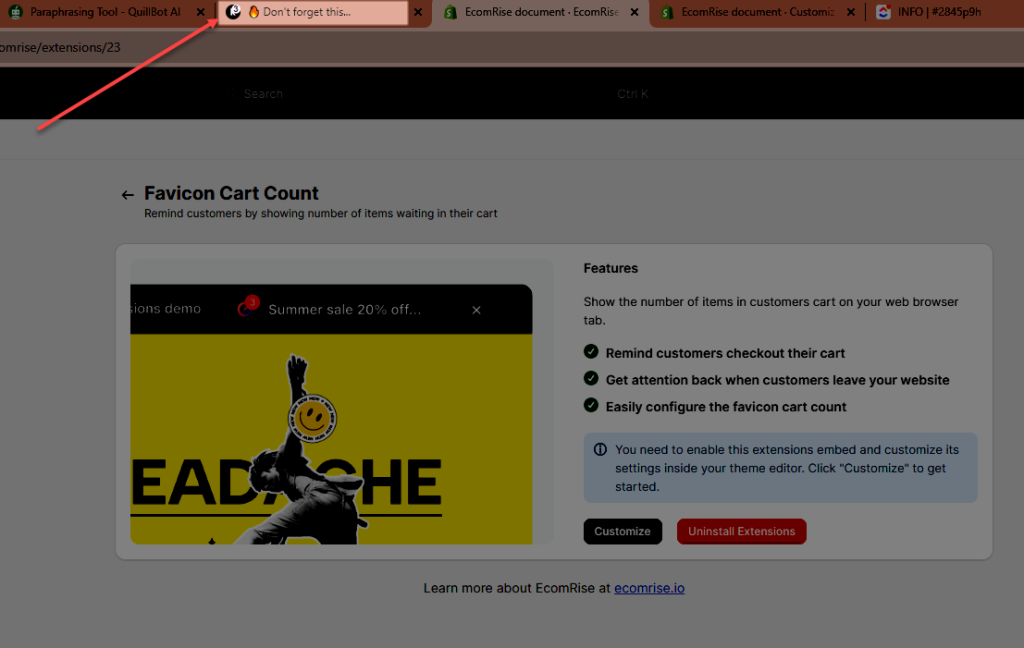
Favicon Cart Count
Speaking about the Favicon Cart Count extension. As the user opens another tab, customers will be reminded of this extension, which will draw attention by displaying the number of goods still in their cart.
This plugin will continually prompt the user to return. Assist the user in increasing sales in a positive manner. Let’s see how to set it up by watching the video below.

- From the EcomRise Dashboard > Click View details > Install extension
- To configure the Favicon in App embed in Theme > click Customize option.
- In order change the setting design for the Icon/Icon text/Icon image
- After that, hit the Save button
- Icon background colour/ Icon text colour: This option will take effect on the icon’s colour as a background/text for the updated number stand by the Favicon icon.
- Icon shape: With the number item update, you may change the shape of it by selecting Circle or Rectangle.
- Icon position: This will allow you to change the position with the settings as Up, Down, Left, and Upleft using the number item update.
- Icon animation: You may alter the animation to display as None, Slider, Fade, Pop, or PopFade while you are changing the icon’s animation. Please note this animation only works when the number of items in the cart changes.